一、什么是Flex布局?
Flex是Flexible Box的缩写,顾名思义为“弹性布局”,用来为盒装模型提供最大的灵活性。
任何一个容器都可以指定为Flex 布局。
.box{ display:flex;} 行内元素也可以使用Flex布局。.box{ display:inline-flex;} webkit内核的浏览器,必需加上-webkit前缀.box{ display:-webkit-flex; display:flex;} 二、容器的属性
以下6个属性设置在容器上。
flex-direction
flex-wrap flex-flow justify-content align-items align-content3.1 flex-direction属性
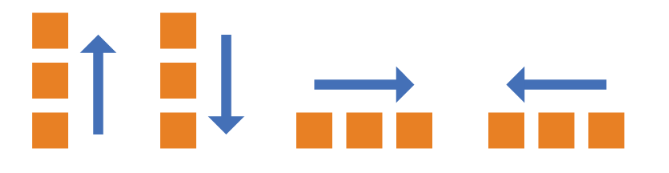
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box{ flex-direction:row | row-reverse | column | column-reverse; } 
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,如果一条轴线 排不下,如何换行?
.box{ flex-wrap: nowrap | wrap | wrap-reverse;}// nowrap(默认):不换行 wrap:换行,第一行在上方 wrap-reverse:换行,在第一行的下方 3.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认 row nowrap。
.box{ flex-flow: || ;} 3.4 justify-content属性
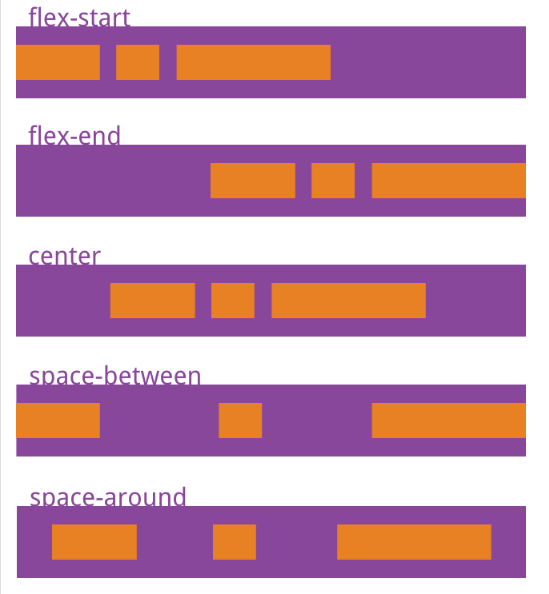
justify-content属性定义了项目在主轴上的对齐方式
.box{ justify- | flex-end | center | space-between |space-around; }
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐 center:居中 space-between:两端对齐,项目之间的间隔都相等 space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。3.5 align-items属性
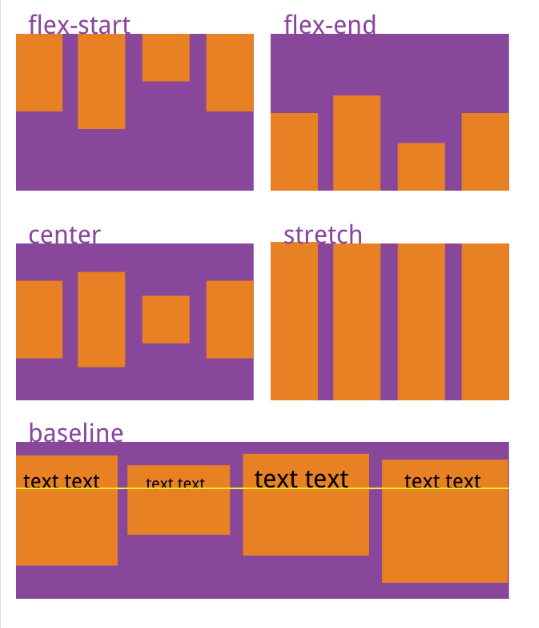
align-items属性定义项目在交叉轴上如何对齐。
.box{ align-items:flex-start | flex-end | center |baseline | stretch;} 
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上之下。
flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐 center:交叉轴的中点对齐 baseline:项目的第一行文字的基线对齐。 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。3.6 align-content属性
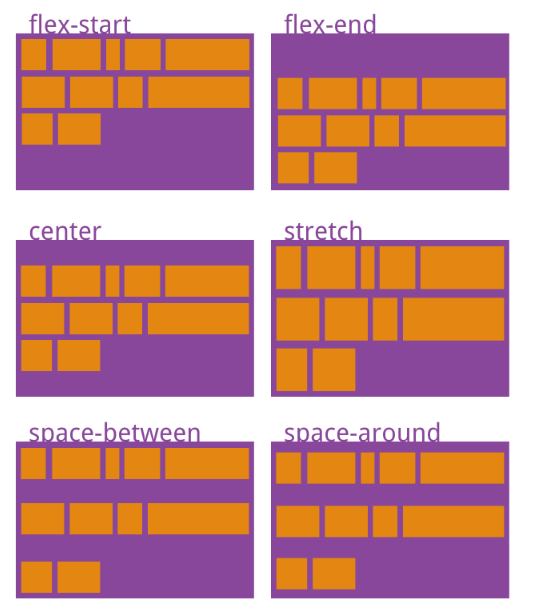
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box{ align-content:flex-start | flex-end | center | spance-between | space-around |stretch;} 
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。 center:与交叉轴的中点对齐。 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 stretch(默认值):轴线占满整个交叉轴。